Google AMP 移除經驗分享 是不是真的請神容易送神難?
因為Google明文告訴我們,使用AMP網頁加速技術可以提昇自己在Google搜尋結果中的排名,所以我很努力的把自己的文章裝上AMP功能,就這樣子大概也用了一年吧!最近跟人談起這件事情,我想想不如來移除好了,但聽說AMP這東西請神容易送神難,一旦拆解可能會造成自己在手機版的搜尋結果出現找不到文章的錯誤,那這對流量的損失不可謂不大。但我決定還是放手一搏,就拆拆看吧!以下就是我拆掉Google AMP的經驗分享。
什麼是Google AMP?
AMP是Accelerated Mobile Pages的縮寫,就是加速版的網頁。這個觀念與Facebook推出的Instant Article一樣,都是讓你在手機上看頁面時,直接取用被Google或Facebook預先儲存下來的專用頁面版本。表面上的理由是改善使用者的體驗,因為更快速就看到結果了嘛,實際上當然有Google/Facebook不想讓你輕易離開畫面/APP,好維持使用者黏著度的用意在。
有在手機上注意過這樣的搜尋結果嗎?
這個就表示若你點下去看的話,看到的會是Google AMP版的網頁,而不是這篇文章原本的版本。就如AMP這個字的意思一樣,確實點下去馬上就出現畫面了,比點去那篇文章的實際網址反應還要快,這就是AMP的威能。
據說因為連英語系的人都不能馬上理解AMP是什麼,所以Google已經打算把AMP這個字也換成instant,因為像Facebook Instant Article這樣的字就非常白話,所以可能以後Google手機版的搜尋結果就會出現閃電搭配Instant字樣了吧!
Google AMP的運作原理
這邊簡述一下技術部分,不是 step by step 的教學喔!就簡單的講一下觀念。
在你的網頁前面 head 區中利用 <link rel=”amphtml” href=”AMP網頁版網址”> 宣告這個網頁提供AMP版頁面,Google索引到後,會再去索引你宣告的AMP網頁版網址,看看是否有資料,以及是否吻合AMP網頁規範,若都沒有問題,就會成功記載這一頁的AMP版,並且cache快取在Google的伺服器端。下次有人從手機版的搜尋結果點下這篇文章時,就是由Google快取的頁面資料直接送交到查詢者的手機上,不再是連向這篇文章本來的網站。
如何在Wordpress部落格上添加AMP功能?
WordPress的部落格系統可以藉由安裝AMP這個plugin來快速獲得AMP功能,詳情可以參考香腸撰寫的WordPress AMP文。
安裝好後,根據你Wordpress中「固定網址」格式的設定,你的AMP版網頁網址也會不同。譬如以我的部落格來說,我一般頁面的網址會是這樣:(以下示範用的網址都不用真的去點,沒東西的)
https://yuann.tw/?p=1234
而我的AMP版網頁,就一定會是這個:
https://yuann.tw/?p=1234&=1
但如果你的固定網址格式可以是這樣:
https://yuann.tw/1234/
那你的AMP版網頁就可以是這樣:
https://yuann.tw/1234/amp/
安裝AMP有什麼缺點嗎?不然你為什麼想要拆掉它?
安裝AMP後首先就是發現自己網站的流量變小了,因為目前手機搜尋使用量已經超越一般桌機電腦,當大家找到你的文章但是看的是AMP版而不是連到你網站去看時,自然會影響你原本網站的流量。主站流量降低自然影響到Alexa或Similarweb這兩個網站的評分結果。
而且AMP版網頁有很多規範,包括許多的網頁語法都不能用,也不能使用JavaScript,這對於想要利用部落格賺廣告錢的部落客來說就是件困擾的事情。Google當然也知道這個問題,所以有針對AMP提供專用的Google AdSense語法,我也有去用,確實還是會有收入的,但如此一來,你想要調整廣告版位與廣告數量時的工作又多一份,麻煩呀!
而且回到剛才語法有很多限制的問題上,有些你原本網站上可以輕鬆表現出來的效果,像是嵌入Google地圖、嵌入Facebook留言區,在AMP版的頁面上是做不到的,也是個麻煩。
移除Google AMP經驗分享
剛剛提過使用AMP的技術後,AMP版網址的樣式。隨著你固定網址格式的不同,拆掉AMP後,對於原本AMP版網址的影響就不一樣。
以我的網頁來說,拆掉AMP以後刻意去看 https://yuann.tw/?p=1234&=1 ,看到的內容與 https://yuann.tw/?p=1234 完全一樣,反正只是沒有AMP效果,所以對我來說沒有直接的影響,這與網站網址傳遞參數的技術有關,就不在此多說為什麼,總之如果你的Wordpress網址也是像我一樣有 ?p=一串數字 的格式,那麼拆掉AMP網頁對你不會有立即性的問題。
但是對於固定網址格式是 https://yuann.tw/1234/amp/ 的人來說,拆掉AMP以後再看AMP版網頁就會變成 404 error 找不到網頁。
由於我們無法控制Google來索引我們每一份網頁的順序,加上AMP版又是單獨一個網址,若Google下次再度索引你的AMP版網頁,但卻出現404 error時,就會標記說這一頁AMP版有問題,然後在搜尋結果上就非常的不利於你了。
所以,想要拆掉Wordpress的AMP功能很簡單,就是停用那個plugin,重點是停掉plugin以後要補做的事情才是最重要的。
既然Google AMP網頁出錯的原因就是因為對應的AMP版網頁已經失效,那麼如何正確快速的告訴Google:「我的AMP版網頁已經取消,請你來重新索引我所有的頁面」就是要趕快做的事情。
方法是你必須要有使用Google Webmaster,認領過自己的網站,這方面同樣可以參考香腸寫過的申請Google網站管理員一文。
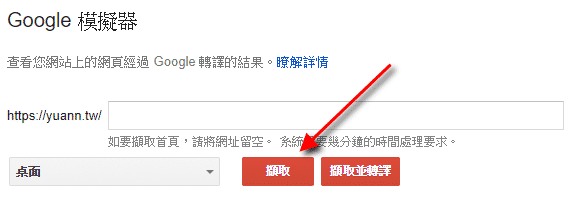
接著就在Google Webmaster網站管理員內使用Google模擬器,什麼都別輸入,請他直接擷取你的桌面版根目錄:
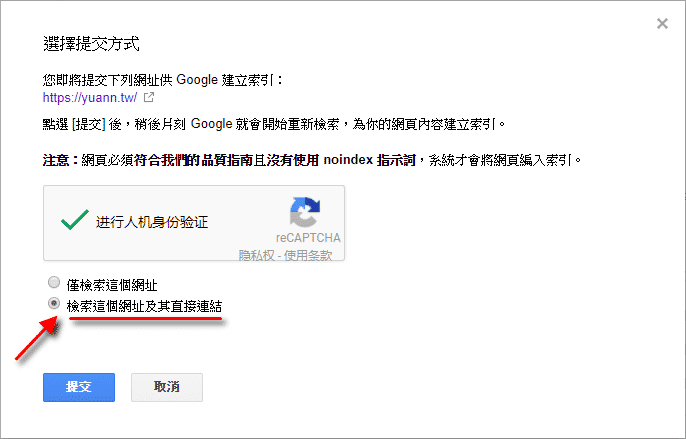
除了人機身份驗證很重要,你要去打勾外,注意下面兩個選項,請選擇第二個「檢索這個網址及其直接連結」,這就是請Google快速來重新索引你整個網站的意思,最後按下提交即可。
如果你跟我一樣,Wordpress的版型是採用「自適應 / RWD」,那麼我的經驗是覺得不用特別去請Google再搜尋行動版一次,只要擷取桌面版即可。但如果你的桌面版與行動版是分開來的兩種頁面,要各自獨立維護版型的(例如阿腸工作室的客戶應該都屬此類),也許就應該多按一次行動版的擷取按鈕可能會更好,但我相信並不是必要條件啦!基本上桌面版一定要按一次就是了。
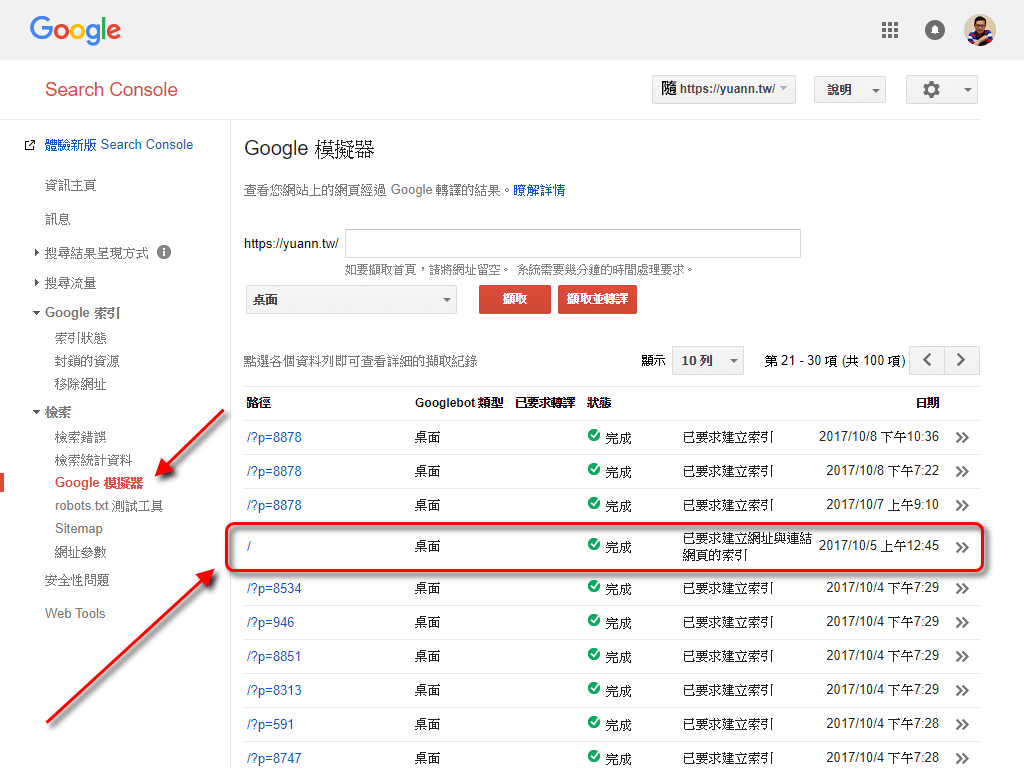
我應該是10月6號請Google重新掃描我的根目錄,下圖是我的真實畫面:
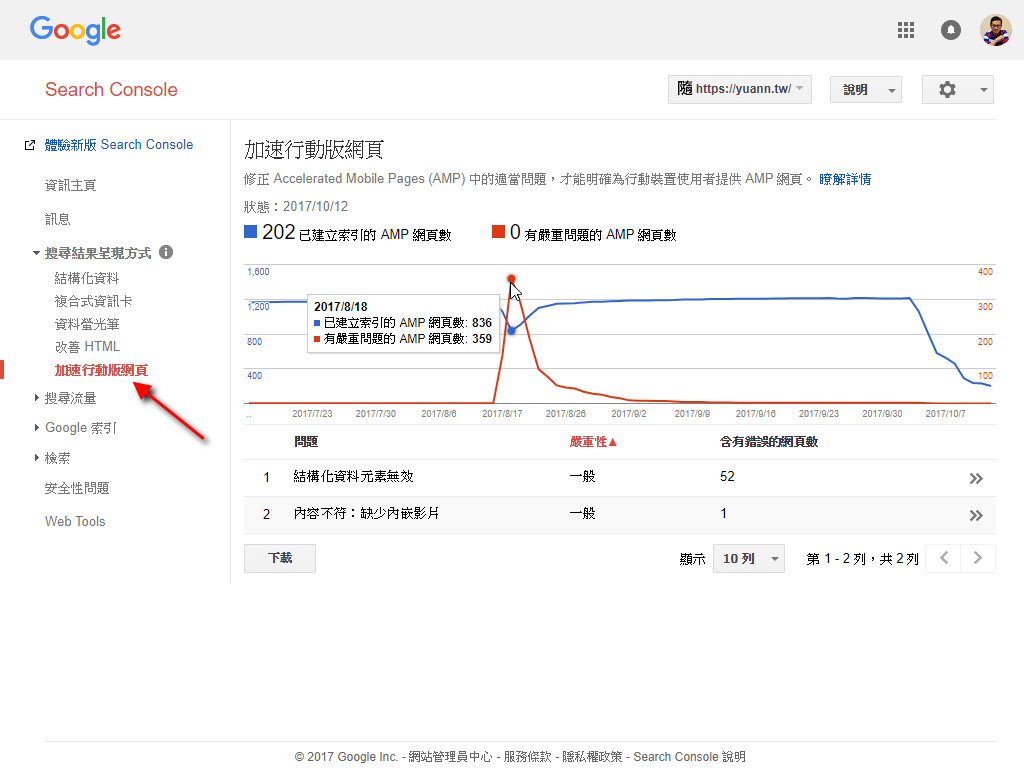
順便給大家參考我的AMP網頁在Google Webmaster網站中的紀錄,當然也是真實畫面。可以看到10月以後有效的AMP網頁數就開始持續下降,但可沒有丟出任何一個錯誤的AMP網頁喔!這點非常重要!
我刻意留在畫面上讓大家參考的就是8月18日那天,我的AMP有效頁數下降了好多,相對的我出錯的AMP網頁也多了359頁。因為前一天我更新的Wordpress AMP Plugin,然後那個plugin與我的版面不合,造成製造出的AMP網頁不符合Google AMP規範而導致錯誤。
千萬不要做的動作
為了讓拆掉AMP的過程平滑順暢,我自然也找了些國外網站的拆解經驗來參考,其中我看到一個說法覺得蠻有道理:
『把你的AMP版網頁網址例如 https://yuann.tw/?p=1234&=1 送交給Google Webmaster的移除網址功能,可以快速的取消你的AMP版網頁搜尋結果。』
我一看覺得蠻有道理的,就把我的一些新的、熱門的文章拿來照做。
十幾分鐘後,我哭了,因為我送交的網址,不但在Google搜尋裡的AMP版不見了,手機版/桌面版,也都通通一起不見了!我送交取消的文章已經徹底消失在Google搜尋結果裡,而不是只有AMP版移除而已,媽呀!
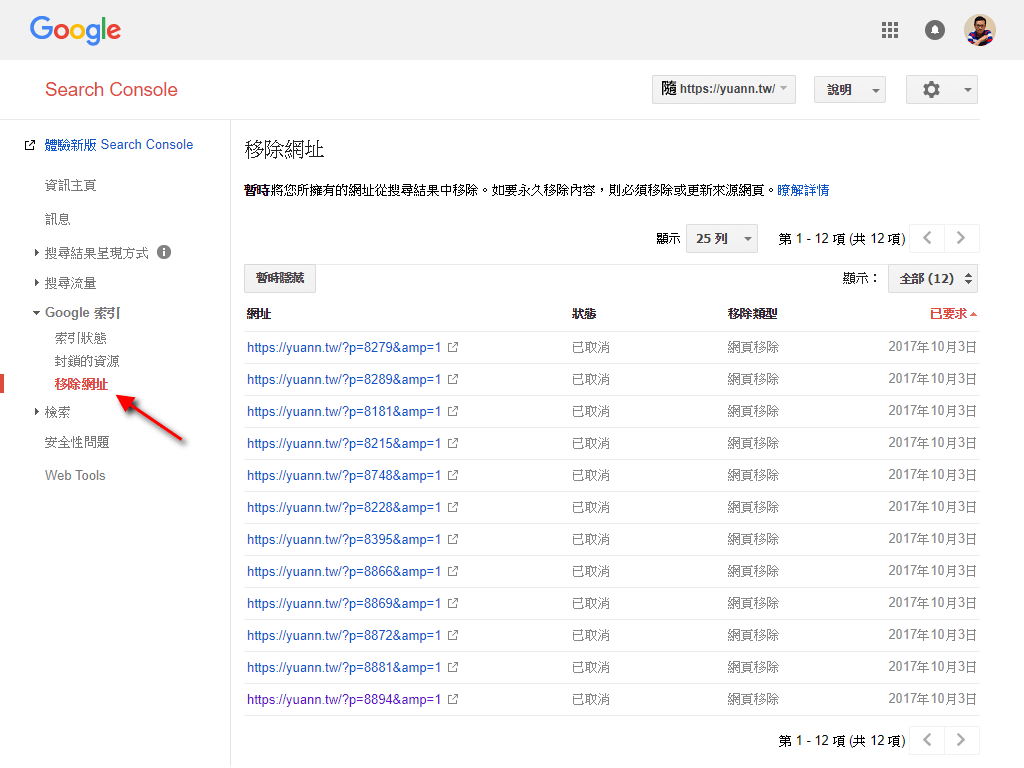
我趕快回到Google Webmaster的移除網址畫面,還好他有提供「取消」的功能,我全部都取消掉,十幾分鐘後,我的文章又重新出現在Google搜尋結果內了。以下是我將一堆文章取消的真實畫面:
還好曾經被我移掉的熱門文章,現在依然熱門如昔,看來這個「取消」功能真的很有用,好險啊!
所以,不要用「移除網址」的方式來移除你的AMP版網頁,這招根本害死人!正確的觀念還是請Google來重新索引自己的網站,才是正途。
移除Google AMP後有沒有不良影響?例如搜尋排名?
其實就像我覺得啟用AMP以後,排名好像也沒有比較好一樣,所以我拆掉AMP後,排名好像也沒有比較爛,反而熱門文章的線上人數還比以前更多了。我想應該是因為原本會看到AMP版的人現在是回來看我的部落格,所以線上人數更能反應出真實狀況了吧。
而且我AMP版網頁的Google AdSense廣告收入一直很爛,可能跟我疏於照顧那個版型也有關係,但想要調整它又比較麻煩,因為你必須不斷的用一些工具去檢查調整過後的AMP版網頁是否吻合Google AMP的規範與語法。所以乾脆全部還給自己的網站,收入還變好了點這是確定的。
總之,安全且正確的拆掉Google AMP,似乎沒有什麼問題,日子好像還變美麗了,因為我不用再去照顧AMP版網頁了。
【2019.03.28 更新】
聽聞現在 Google 會針對 AMP 提高 SEO 分數了,正所謂民不與官鬥,我又把 AMP 加回來了。而且這一年多來我也改變了網址結構,現在我的 AMP 網址就是原本的網址後面加上 /amp 即可。







最新留言