如何播放嵌入下載YouTube上的720P寬螢幕高品質影片?(2009.01.22更新)
(以下發表於 2008-11-27 16:05)
最近大家應該都發現了,YouTube 網站上的播放視窗,已經從原本的 4:3 改成 16:9。但真正令人興奮的是,YouTube 開始提供 720P 的影片播放能力了。
簡單且不嚴謹的說,寬 1280 點,高 720 點的影片,我們稱作為 720P 的影片。這個寬度,還超過許多人正在使用的 1024×768 螢幕解析度,或剛剛好吻合 1280×1024 的 17 吋螢幕。這種影片除非是刻意做爛了,否則影片的細節以及細膩度實在是很迷人。
能夠播放 720P 的影片網站,YouTube 不是第一個,但總算是迎頭趕上,不過,目前的支援度看起來還是半調子,提供了半套而已,所以我們就來想辦法把那剩下的半套給盡量發揮出來。
這兩天我實驗了好幾段 720P 的影片,發現也不是每一段影片都能夠在 YouTube 上順利產生 720P 版本,這個問題在 YouTube 的英文討論區也有人在問,目前大家好像也沒有什麼具體的結論。
YouTube 720P 影片所需格式
首先就是影片的解析度必須是 1280×720,每秒張數 24fps 或 30fps 都可以,低於 24fps 的沒測試過。
其次,我觀察到不同的壓縮格式也會影響到 720P 是否成功。我利用 VirtualDub +ffdshow 轉來轉去,然後再上傳到 YouTube 後發現,初期(2008年11月)DivX 或 XVID 上去以後都無法產生 720P 版本;H.264 也不太穩定,有時候有,有時候沒有;X.264 則似乎一定可以產生 720P 的版本。我覺得這是很奇怪的現象,也許是剛開始 Youube 在 720P 方面仍然做半套的關係,目前(2009年1月以後)只要解析度是 1280×720 24fps 以上的各種格式影片,好像都可以成功了,包括了微軟的 WMV 格式亦可直接上傳(可在 Windows Vista 中的 Movie Maker 做出來這種 720P 的 WMV 檔)。
所以當你繼續把下面的步驟都做過,最後發現還是看不到 720P 的清晰影片時,請回頭來這裡再想想,考慮看看換個壓縮格式,再重新上傳到 YouTube 吧!
YouTube 影片上傳的技巧與上傳後的注意事項
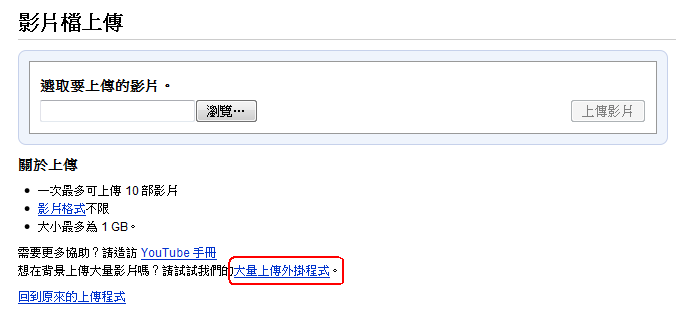
應該很多人都經歷過,使用預設的影片上傳介面,很容易失敗,我這兩天也還是如此,上傳影片很痛苦。但我後來發現,如果改用 YouTube 的「大量上傳外掛程式」,都是 100% 立即上傳成功,還沒失敗過。

上傳完畢後,就要來檢查一下這部影片是否有產生對應的 720P 版本了。等影片產生好後,播放一下影片,此時注意影片的右下角:

如果在這裡有出現「以一般品質觀賞」,恭喜你,720P 影片是「有可能有」的;如果已經看到「以 HD 高畫質觀賞」那麼你的 720P 版本絕對是成功了。但如果此處完全沒有任何字樣,則請您多等一會兒,因為對應的 HD 版本需要額外的時間處理,YouTube 是先產生一般品質的檔案後,才繼續處理高畫質以及 HD 高畫質兩種格式。根據經驗,如果您等了十幾二十分鐘甚至一兩個小時,都沒有看到「以 HD 高畫質觀賞」的字樣的話,那應該就是格式不符合 YouTube 規定,無法產生對應的 720P 版。
如何在 YouTube 上看到 720P 的影片
剛才說過,現在 YouTube 對於 720P 的支援還是做半套而已,想要看到 720P 的影片,沒有現成的介面與按鈕,需要自己在 URL 位置動手腳,方法是在網址的最後面加上 &fmt=22 這個字。
舉例來說,我現在有一段 720P 的影片已經上傳成功,但是我在 YouTube 上看到的畫面品質顯然非常的糟糕,這段影片的網址是 http://www.youtube.com/watch?v=kvT7Sqfnyok,那麼我只要把網址後面加上 &fmt=22 成為 http://www.youtube.com/watch?v=kvT7Sqfnyok&fmt=22 這樣就可以了。
注意這個時候,YouTube 的介面上是以 640×360 的解析度來播放本質上是 720P 的影片,也就是說您的電腦在播放時,其實是在處理 1280×720 的影片,而且這個影片的格式是 MP4,對於稍微老一點的電腦來說,有可能遇到無法順暢播放的問題。
如果這段影片本身就沒有 720P 版本,或因為我剛才所提到,由於上傳前的格式導致沒有在 YouTube 上產生 720P 版本,則添加了這個參數在網址後方,就不會有任何效果,與播放一般品質是完全一樣的。
你可以在「一般品質」、「高品質」、「自行在網址列增加 &fmt=22」這三種方式下比較畫面品質,如果真的有 720P 版,那最後一種的畫面會看起來比「高品質」還要清晰銳利一些。
如何把 YouTube 720P 影片嵌入到自己的網站或 blog 中?
目前 YouTube 的 16:9 720P 影片播放只做半套的問題,也在這裡出現了。以 YouTube 影片區的右邊所提供的嵌入碼來說,直接複製使用的結果,是在你的網站中嵌入一個 4:3 的播放介面,不是 16:9,而且是「一般品質」,不是「高品質」,更不是 720P,所以該怎麼做呢?就是要自己小改一些地方啦!拿以下這段程式碼來做範例,這是 YouTube 提供的原始碼:
<object width="425" height="344"><param name="movie" value="http://www.youtube.com /v/kvT7Sqfnyok&hl=zh_TW&fs=1"></param><param name="allowFullScreen" value="true"> </param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/kvT7Sqfnyok&hl=zh_TW&fs=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="425" height="344"></embed></object>
我們要修改的地方有二:
- 播放器介面的長寬比,我建議與 YouTube 介面相同,採用寬 640×360,但是還要額外加上 YouTube 下面的播放器介面高度是 25,所以是 640×385,注意有兩處要修改。
- 出現網址的最後方,添加&ap=%2526fmt%3D22參數,同樣注意也是有兩處要修改。
所以整段程式碼會變成這樣:
<object width="640" height="385"><param name="movie" value="http://www.youtube.com /v/kvT7Sqfnyok&hl=zh_TW&fs=1&ap=%2526fmt%3D22"></param><param name="allowFullScreen" value="true"> </param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/kvT7Sqfnyok&hl=zh_TW&fs=1&ap=%2526fmt%3D22" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="640" height="385"></embed></object>
把這段改過的程式碼放到您的網站中,就可以嵌入一個 16:9 正確比例的播放器,而且播放的是 720P 的影片了。
如果你發現,沒有添加額外的參數前,可以看到模糊的一般品質影片,但是添加參數後嵌入自己的網站,卻跟你說沒有這段影片的話,那就是沒有產生對應的 720P 版本,這時候只好放棄嵌入 720P 的念頭,或者回頭參考我剛才提的影片格式問題,換用其他編碼後重新 upload 一次看看了。
如果您的網站或 blog 的頁面更寬大,不想只是呈現 640×360 的解析度的話,請自行計算更大的 16:9 解析度,例如 704×396、960×540,最後在高度這邊再加上 25 就剛剛好了;此外也別忘記要考慮一般人來瀏覽您網站時的常見寬度,嵌入 1280×720 在技術上當然是可以,只是這可能會撐破不少人的螢幕,也可能撐破了您自己 blog 的外觀,而得到了反效果。
比較三種播放品質的畫面有何不同
以下是同一段 YouTube 影片,三種不同品質的播放結果:
一般品質:(沒有額外參數,實際是 320×180)
高品質:(有額外參數 fmt=18,實際是 480×270)
720P:(有額外參數 fmt=22,實際是 1280×720)
也許你會問,如果想要嵌入中間那種高品質的影片,是如何指定呢?其實,跟剛才的參數很像,也是以前 YouTube 尚未正式提供高品質播放介面時的密技,就是添加 &ap=%2526fmt%3D18,其他修改步驟都一樣。此法也適用在 4:3 的影片(假設該影片有高品質版的話)。
總結
目前這種半套的使用方式,當然是有些許的不方便,相信這也是在 beta 中的關係,以後應該就不會這麼麻煩了,也應該不會再有格式上可能無法產生 720P 影片的問題,急著現在就開始播放 720P 甚至嵌入 720P 影片到自己網站的人就加減參考看看囉!
2008.12.09 更新:關於嵌入語法正確但還是看不到高品質 720P HD 影片的問題
其實自從這篇文章寫出去後,我也不斷的在觀察嵌入高品質影片的現象。明明語法也對了,檔案也沒問題,可是嵌入以後卻時常沒有對應的效果。目前我的暫時性結論是,「這與您上網的 IP 有關」。
我在公司用的是固定制 ADSL 3 個 IP 的,只要是在公司看這些嵌入影片的網站(包括我自己的),全部都正確。但是我回到家,用的是非固定制的 ADSL,怎麼樣都是看到低品質的嵌入效果。當然,我的 blog 並沒有任何更動,可是就是會發生在公司看得到 720P 嵌入效果,回家看就沒有的現象。
就譬如這篇刊載了三段同樣畫面但不同品質的影片,奇怪的是,我在公司就可以看到這三種品質都是不同的,但在家裡,這三種就全部變成同一種,是高品質的版本,不是一般品質,也不是 720P 版,很奇怪啊!
也許 YouTube 有自己的分析計算方法,考慮對方的網路速度,不一定真的會在嵌入時仍然允許 720P 顯示出來。
anyway,畢竟 720P 的播放與嵌入,並不是 YouTube 正式公布的作法,所以存在著一些問題也是必須要忍受與接受的啦!等 YouTube 測試成熟,並且正式公布之後,這些問題應該就會自動消失,或有可以遵循的規則了。
2009.01.22 更新:如何下載 YouTube 影片?
YouTube 已經開始在部分影片上提供直接下載的功能,不用再像過去那樣辛苦的找各式各樣的輔助工具來抓下自己喜歡的影片。但此功能也還沒有完全開放,想要徹底使用這個功能,看到什麼影片就抓下什麼影片的話,可以參考以的作法:
- 將以下這段碼,加到您的書籤工具列或我的最愛中:
1
javascript:if(document.location.href.match(/http:\/\/[a-zA-Z\.]*youtube\.com\/watch/)){document.location.href='http://www.youtube.com/get_video?fmt='+(isHDAvailable?'22':'18')+'&video_id='+swfArgs['video_id']+'&t='+swfArgs['t']} - 取個名字例如叫做「下載YouTube影片」。建議是放在瀏覽器上面的工具列裡面,用起來比較直觀方便。以下是放在 Firefox、IE7、Google Chrome 的樣子:Google Chrome:

Firefox:

IE7

- 當您在 YouTube 網站上看到喜歡的影片想要下載時,直接點選剛才做好的書籤工具列按鈕,不一會兒就會出現下載的視窗了。




哇,剛問完你就寫了一篇教學文章……………. 😐
謝謝您啦~~~ (Y) (Y) (Y)
可以把您的文章引用網址到我不落格上嗎?謝謝啦~ :XD
可以啊~歡迎引用~也歡迎你推薦更多人來看喔~
你的英文名字跟我同事一模一樣 XD
害我嚇一跳 哈 :XD
BTW, 另外推薦一個可以上傳 HD 影片的地方:
Vimeo…
我還在測試中~ 😉
Vimeo 就是第一個提供 720P 影片上傳、播放的地方,但我看過一些資料,YouTube 最後使用的 720P 格式比較猛一點,我沒有記得很清楚,例如可能是平均流量較高或音質較佳等的,都是 YouTube 的比較好。
Nice post u have here 😀 Added to my RSS reader
似乎不能耶
你用這個影片試試
http://tw.youtube.com/watch?v=zoE01CzgLbY
TZ 您好,
其實自從我這篇文章寫出去後,我也不斷的在觀察你講的現象。明明語法也對了,檔案也沒問題,可是嵌入以後卻沒有對應的效果。目前我的暫時性結論是,「這與您上網的 IP 有關」。
我在公司用的是固定制 ADSL 3 個 IP 的,只要是在公司看這些嵌入影片的網站(包括我自己的),全部都正確。但是我回到家,用的是非固定制的 ADSL,怎麼樣都是看到低品質的嵌入效果。當然,我的 blog 並沒有任何更動,可是就是會發生在公司看得到 720P 嵌入效果,回家看就沒有的現象。
也許 YouTube 有自己的分析計算方法,考慮對方的網路速度,不一定真的會在嵌入時仍然允許 720P 顯示出來。
anyway,畢竟 720P 的播放與嵌入,並不是 YouTube 正式公布的作法,所以存在著一些問題也是必須要忍受與接受的啦!
http://tw.youtube.com/watch?v=zoE01CzgLbY&fmt=22
YOU TUBE內部播放是可以 720P的但是一到外連就變成了破畫質….
很見鬼….你貼的英文影片是可以720P下面的我給的預告片不能…
是不是外連開始反高畫質外連了…?
TZ,您加減參考看看我目前的觀察與心得,畢竟 720P 仍然不是 YouTube 正式承認的作法,有些問題可能還是要先忍耐一下了。
我想請問一下,http://tw.youtube.com/watch?v=CI_fM1U3jFk
我的影片都是16:9
為什麼上傳到YOUTUBE就變成4:3了呢?
左邊和右邊留黑邊真的有點奇怪 (哭)
是upload格式的問題嗎?
我是直接用avi.檔上傳的 也想問版主是用什麼格式上傳? 哪種才可能真的變成16:9呢?
也謝謝你提供的語法 實在太實用了 😉
moski 您好,
您的問題還是出在壓縮格式導致的問題,我也遇過。我對於格式沒有深入的研究,只知道一些表面的現象,您參考看看。
一個影片除了 pixel * pixel 的解析度外,還有一個 aspect ratio 參數,可能您的解析度是 16:9 沒錯,但是 aspect ratio 卻稍微偏掉了這個數值;或是反過來,解析度不是 16:9,但 aspect ratio 有指定 16:9(這種通常在一般播放器都會呈現正確的 16:9 結果,只是影片不是 1:1 的點對應上去),這樣子的影片都會造成上傳到 YouTube 以後容易有被誤判的可能。
所以要請您多看一下您的壓制軟體中的參數,注意實際影片的解析度,以及 aspect ratio(也許可以翻譯成長寬比/畫面比例) 這個部分,再上傳看看。
以我上傳的影片來說,確實都是 1280×720(這是 16:9 的解析度),且影片中記載的 aspect ratio 也的確是 16:9,供您參考囉!
谢谢你的分享,很详细,对我很有帮助!! 🙂
啊量,謝謝您的鼓勵。 🙂
TZ,我把你講的這段影片嵌入在我這篇文章中,您應該也注意到了。昨晚我在家看到嵌入的品質就是一般爛爛的那種,但我現在在公司,用固定制 ADSL 看到的就是 720P 版本。我能確認我看到是 720P 版本是因為我還有裝 Firefox 的影片下載器,他明確告訴我現在播放的是 .mp4 檔。當然同樣的工具我也有裝在家理的電腦,昨天晚上他告訴我的就是正在播放 .flv 檔。所以確實是沒錯,我在公司就能看到嵌入 720P 版本的效果,目前也只能暫時說 YouTube 會偵測網路狀況,嵌入高品質 720P 影片不見得在任何地方都有效(即使語法正確了也是如此),YouTube 會自己決定要不要真的丟 .mp4 檔出來。
🙂 謝謝你的經驗分享
有個問題想請教你 我已經轉H264 mp4(X.264編碼) 還是沒辦法高清
是否能分享的轉檔的軟體跟編碼呢?
Noah,如果你轉的是 1280×720 24fps 以上的 MP4 的話,那是一定可以的。至於我的轉檔方法是這樣:VirtualDub + FFDShow 內建的 H.264/X.264 編碼。
謝謝你的分享^^ 我已經搞定了
請問一個問題
現在視窗右下角已經沒有”以 HD 高畫質觀賞”
使得影片無法以720p畫質播放(之前有這選項是可以撥720p的)
那除了加上&fmt=22 能讓影片成為720p之外
還有什麼方法才又能直接撥720p畫質呢?
Noah,你的問題我不是很確定狀況是如何,可否提供你的影片 url 位置,我看看可不可以幫得上忙。
請你幫我看一下
這是我的影片網址: http://www.youtube.com/watch?v=dOVjuUCUofQ
謝謝
Noah,你這段影片我點下去,連到 YouTube 後,影片右下角會出現「以 HD 高畫質觀賞」的字樣,沒問題啊!按下去後,也真的可以變成更大的播放視窗,來播放你的 720P 影片,所以我可能沒有重現到你的問題…
….我知道原因了 我使用的是世界之窗瀏覽器 所以不會跑出那個選項…
多謝囉
大大~看了你的文章,我ㄧ直反覆的試驗,但是都沒有辦法完成HQ畫質的狀況. 在我BLOG裡面,有的YOUTUBE影片會自己跳HQ,而像這片:http://www.youtube.com/watch?v=XrzW1GRozbc 我移到我的YAHOO BLOG 怎麼弄就是弄不出HQ畫質. 後來我整個就要放棄的時候,我開了其他曾經崁入的影片,就是會跳HQ的影片CODE做比較,發現了這段文字: ;feature=player_embedded&
我把它插入在fs=1之前,他雖然無法跳出HQ選項,但是所播放出來的就已經是高畫質了. 我走投無路才用這種對比的方式來做比較,沒想到歪打正著. 你參考看看,包括你提到的IP問題,如果用小弟的蠢方法可以改善的話,或許可以增加在你的文章裡,幫助到想要改變影像強度的朋友. 你的文章很棒! 辛苦了!!
WOWGOTU,這個問題隨著後來 YouTube 嵌入版本會於播放器下方顯示 HQ 或 HD 按鈕,而讓我覺得無所謂了。也就是,我雖然不能 100% 掌握他第一次播放出來的畫質,可是只要按下 HQ 或 HD 按鈕,就能保證切換到該模式,所以就變成是一個讓看的人自由選擇的事情了。