UrMap WordPress Plugin 更新至 0.80 版
2008.09.01 更新:我自己都覺得仰賴 UrMap 提供地圖有點越來越難用了,時常因為 UrMap 網站速度緩慢,導致自己的網頁開起來也很慢。我決定以後都不要用這個了,直接取用 Google Maps 的個人地圖服務,如此一來整個地圖還會顯示全部的食記或其他資訊,反而更棒。也因此,這個沒有人要用的 UrMap WordPress Plugin 也宣布停止繼續更新啦!
起因:
因為看到 UrMap 提供 API 介面可以方便讓人將地圖嵌入到自己的網站內,而開始嘗試去做。最初是已經成功了,但不是以 plugin 的方式來實做;後來自己都覺得難用,還不如學學人家寫成 plugin,這樣子要寫文章引用地圖時也方便許多。做成之後抱持著感恩分享的心裡,就這麼野人獻曝啦!
目的:
此 plugin 可以用很簡單的步驟,將 UrMap 的地圖嵌入到 WordPress 的文章內。
範例:
本站各項美食介紹的文末幾乎都有使用到此 plugin,例如 三井日本料理、超級好吃的冰火菠蘿包,沒有多到族繁不及備載的程度,反正美食類的文章大概八成都有用到此 plugin。
特點:
- 安裝簡易,後台啟用即可。
- 一篇文章可以同時嵌入多幅地圖。
- 可以顯示資訊方塊在地圖上。
缺點:
- 資訊方塊的內容需以 HTML 碼做修飾且不能有連續的 “<br><br>”或 “</p>”出現。
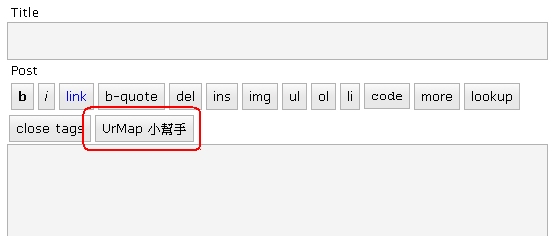
- 欲正確顯示「UrMap 小幫手」按鈕需取消 TinyMCE 編輯器,也就是 profile 中需取消 “Use the visual editor when writing”。
安裝:
- 下載 urmap_plugin.zip 並且解壓縮後放在您 WordPress 系統的 wp-content/plugins 目錄下。
- 到 WordPress 的後台予以啟動。
- 如果您還沒有自己的 UrMap API Key,請至 UrMap 的這一頁進行申請。
- 在 WordPress 的管理後台 Options→UrMap WordPress Plugin 中填入您的 API Key,並且視您 Blog 系統的大小寬度,自行決定地圖的大小尺寸。
- 完成。
從 0.70/0.71 升級到 0.80 者注意:
- 請先於後台解安裝原本的 plugin。
- 原本需修改您布景主題中的 footer.php,找到 </body> 的標籤,於此標籤的後方,請取消以下程式碼:
- 刪除原本的 urmap_plugin.php。
- 之後請按照一般安裝法進行即可,您的 API Key 等資訊皆不會遺失。
使用方法:
- 編輯文章時可按下「UrMap 小幫手」來定位出您想要指定的地點。畫面一開始預設為台北市的中正紀念堂,如果您要指定的地點在南台灣,請記得先將比例尺改變,這樣移動到南台灣的速度才會快,然後再改變比例尺,以便進行更精準的定位。

- 定位好後,畫面正中央就是您指定的地點,您可以利用滑鼠 double-click 來確認中心點的位置,接著按下「返回」按鈕,相關語法就會自動填入您的編輯區中。
- 如果您有多個地圖想要同時顯示,請重複上述兩個步驟即可。(不過,誰會想要在一篇文章中貼一大堆地圖呢?詳細介紹某連鎖關係企業分公司的所有地點嗎?)
歷史紀錄:
2008.05.05:驗證 WordPress 2.5.1 版可正常使用。
2007.08.16:發佈 0.80 版:
- 改善:不再需要連接到本站使用 UrMap 小幫手。
- 改善:不再需要修正 template 檔(欲從舊版升級上來者請特別注意要回頭取消在 footer.php 中添加的部分)。
- 增加:文章編輯視窗增加一個「UrMap 小幫手」的按鈕。
2006.12.25:發佈 0.71 版:
- W3C驗證錯誤,感謝網友rodgers的提醒。
- 配合 UrMap API 1.06 版的發佈,修正地圖精細度為 9,亦即為畫面上比例尺的 10 號。
- 升級方式:重新下載新版本並且直接覆蓋原本的 urmap_plugin.php 即可。
2006.12.21:發佈 0.7 版
程式參考:
撰寫上參考了 http://avi.alkalay.net/2006/11/google-maps-plugin-for-wordpress.html 的 Googlemaps Plugin 的程式碼,以及 http://hasin.wordpress.com/2006/12/ 的程式碼。

今晚 UrMap 網站不知道是怎麼了,超慢的,導致我們這邊因為每一頁都有要載入 UrMap 的 JavaScript function,好像也變得很慢了一樣。
哇,這個厲害(Y)
格主果然是行!!
Hi Johnson,
我修改了您的一點程式碼, 請見諒!
http://www.mobile01.com/topicdetail.php?f=130&t=254598
Best Regards,
Cupid
這很不錯,要指引方向很實用
請問一下…
地點名稱說明關掉後..再點就不會再顯示了..
我該如果去改程式碼?讓它可以每點必顯??
那個是直接取用 UrMap 所提供的功能做出來的,他原始就是這麼安排,所以也是沒辦法的呢~
謝謝你的分享。
我取回去用了一陣,很好用。
雖然我有連結過來,不過還是留言跟你說一聲謝謝喔!
不知urmap plugin!有沒有辦法標示行走路線在上面呢?
不好意思
請問一下
我照著方法做了
可是出不來
http://dr.twblogs.info/2007/06/02/%e5%ba%b7%e5%af%a7%e9%86%ab%e9%99%a2/
有人要幫我抓 W3C 標準這類的 bug 嗎?我寫網頁都不重視這個,也不曉得該怎麼重視起,反正我只要看 IE 與 Firefox 都呈現出我要的效果我就當他 ok 了,可能會有不符合標準的地方吧!
我已經去你那邊幫你看了,應該會有答案,稍等我一下,我會在你那邊講解決方法。
感謝
問題已經解決了
就是你說的那個
迷之音:為啥跟foot有關哩
不懂程式的人亂問~~
ps 那個可以獨立出來使用嗎
就是可以不需要wordpress就可以直接使用嗎
原因是,你原本用的主題,少了那一段程式碼,會導致有些需要在整個網頁結尾處額外產生的訊息,無法在你那個主題中送出來,導致瀏覽器接收到的 JavaScript 程式碼不完整,也就無法顯示 UrMap 地圖了。
要獨立出來用當然也是有機會,但是你一定要懂得 JavaScript 的邏輯,然後去改,才能獨立使用。
可以做出獨立使用的版本嗎?
不好意思,沒有這個打算耶~也不曉得獨立使用是要怎麼樣使用,你說說看好了。
就是不需要再用進去wordpress 就可以直接使用像在wordpress裡面的效果這樣
不知道我講得夠不夠明白 😐
那你是要放在哪裡用呢?自己電腦?其他網頁上?
都會有吧
您可以自行去 http://apiblog.urmap.com/ 參考技術文件,一定要有一點點的程式功力,應該就有辦法自己寫了。我因為沒這個計畫,所以幫不上忙囉!
您好,我安裝了您的外掛之後發現這個問題,想請問如何解決呢 ^o)
http://www.imagebam.com/image/b7d19b8636685
抱歉我今天才發現您的留言被系統當作是垃圾而予以隱藏,我已經手動開放顯示出來,並且稍微修正您的發言內容。
而從您那張圖看起來,純粹是您的記憶體不夠了。不過我看您現在的網站好像也運作的很正常了,大概沒問題了吧?